Day 1 - Stage 1
I've been looking forward to 7DRL for a couple of months, since the idea for this game hit me, so I'm proud to announce: Cartomancer
What's the game?
Cartomancer is going to be a deck-building roguelike where you travel around a magical academy capturing magical entities who've escaped the sealed Deck of Power. It's inspired by Cardcaptors (Sakura), with some creative liberties.
Part of my preparation was coming up with an approximation of a game design document, because I wanted to make sure I'd considered as much of the mechanics as possible before the challenge began. It also allowed me to break down the concepts of the game's implementation into stages, each of which should be a viable "end" on their own, if I have to cut my progress short.
Day 1 Progress
So for Day 1, it was mostly about getting the engine set up and the initial graphics loading in correctly. The aim for stage 1 is:
- to have a single room you can move around in
- be able to trigger the end of the game by collecting a "card" that is present in the room.
- A "main menu" title screen which looks half decent.
In addition, I want to make sure that each of these steps is well polished, to help with that ability to stop at any time.
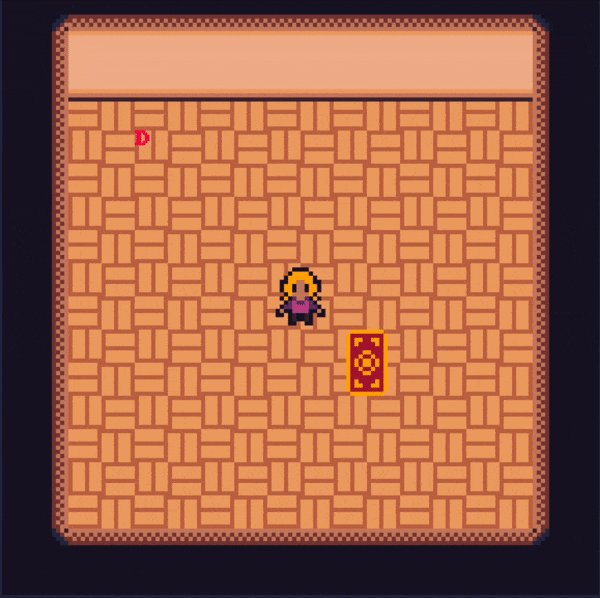
My free time for the 7 days is skewed towards the end of the week, so I'm not expecting to make a ton of progress to begin with, however, we did manage to get this put together while on stream last night:

There's no checks for the ending condition yet, but you can smoothly walk around, collide with the walls, collect things, attack enemies (Notice the red D placeholder). In addition, the renderer is building up this screen using bitmasked autotiling, which should mean that when we are generating dungeons, they'll all have consistent floors and walls.
Based on the stage description above, I'd say we did quite well at achieving what we did in 2 and a half hours on stream.
Tech Architecture
Cartomancer is built on the DOME engine which is a micro-engine I maintain, allowing games to be scripted using the Wren programming language. In addition, I'm trying out a prototype of the framework I've used for other projects, but this time consolidated into something slightly more public-facing: the Parcel framework.
Parcel is designed for "simulation-based" games, where there's a world you move around in, and it keeps a strict seperation between the game Model and the game's View. It's built on the command pattern. Each entity is able to perform "Actions", which are small units of executable code to modify the model. Once changes are computed, the model generates Events which inform the View about what changed.
One of the more interesting things I'm proud of is that Parcel has a swappable game loop: You can use it for both Real-Time and Turn-Based games, and it'll work just the same.
Find Out More
You can follow a majority of the game's development by following me on Twitter, subscribing to my twitch stream here, or catching up on my YouTube channel.
Get Cartomancer
Cartomancer
A mystic adventure. Expect the unexpected.
| Status | Released |
| Author | Aviv |
| Genre | Role Playing |
| Tags | 2D, Seven Day Roguelike Challenge, Deck Building, Pixel Art, Procedural Generation, Roguelike |
More posts
- 7DRL Postmortem and UpdatesMar 18, 2021
- Day 7 - Careful CompletionMar 15, 2021
- Day 6 - Dungeons and DistractionsMar 14, 2021
- Day 5 - UI, Mana and HeadachesMar 13, 2021
- Day 4 - Mechanical Magic!Mar 12, 2021
- Day 3 - The Cards Will TellMar 11, 2021
- Day 2 - Much ProgressMar 10, 2021

Leave a comment
Log in with itch.io to leave a comment.